Tihalt Technologies - Web Design And Digital Marketing Company in Bangalore
Tihalt Technologies is a Bangalore based web design and digital marketing company. At Tihalt, We are offering end to end interactive web solutions and digital marketing solutions to all types of business, right from designing your website to handling its marketing. Our interactive web solutions such as static website, dynamic website, e-commerce website, all types of website maintenance, and web application development. Our digital marketing services such as SEO, PPC, SMO, SEM, SMM, and content writing services to all the business. We are providing it all the services for you under one roof, making us a one-stop destination for all your website and digital marketing requirements.
Web Development Life Cycle - Tihalt
Web Development Life Cycle is same as like software development project, a particular method should be followed to make sure the project consistency and completeness.
The exact core part of a website and design is not necessary for coding the entire process. Indeed few technologies like HTML, CSS, and JavaScript give a specific way that we are able to easily interact with the information and play with website development and usually certain things which stay behind the scenes and being the crucial part of website development company in Bangalore are few stages of Preliminary information gathering, analysis, detailed planning, post-launch maintenance.

Alright, let’s see what are the things need to be followed while developing a website in Tihalt. Its strength seems like baffling for most of you but every people should be aware of the development process. Especially, if you are looking to hire a website development company in India to build one, you must be aware of some ideas to know how a project works and we going to give you a brief explanation about the seven stages of a development cycle in General, Particularly we follow in Tihalt Technologies.
Straight away let us get into the seven points, 1) Information Gathering in detail. 2) Planning before the development, 3) Designing 4) Content writing and organizing 5) Coding 6) Testing, Review, and Launching, 7) Maintenance of the site.
Website Development Timeline:
When there is any requirement of developing a website usually everyone gets confused around two major issues – pricing and time. And these two relay on the requirements, size, and scope of the website. The whole process, you can add in a website timeline, involving tasks, establishing milestones for the project. This is the very best way to keep your project on track and to ensure you keep up with the deadline.
Step 1. Information Gathering: Purpose, Main Goals, and Target
Often every developing company believes it starts with a development process but the fact is to understand the client’s needs and this is the crucial one, most ignore it. Identify and understand what the client exactly needs, in most cases if the client has a technical background, it would be much easier to understand their needs technically in projects. However, when the clients are entirely new to the website world then it would need little more clarification for further proceeding, to the processing we ask several questions to know their requirements to serve better.
The stage of understanding and researching makes how the subsequent future will look alike. A most important task is to get a clear understanding of our Clients future website purposes, and our main focus is to target the audience to get attracted to your site. These kinds of website development strategy helps to develop better project management.
Each portal differs from one another, the news portal, entertainment websites, online resources for the teenagers differs than the site for adults. The difference in the website provides customers or visitors with different functionality. Technologies should be used according to different functionalities. Well described planning of a project prevents from the issues that occur in a later stage like, spending extra on getting the exact result or might be design change or adding extra functionality that was not planned in the early stage. The estimated time for planning a project in Tihalt Technologies if 3 to 5 days
Step 2: Planning
Above we mentioned, understanding the client’s requirement is the crucial stage? Also, we add one more point in the list, it is planning. Strong planning requires deep research and analyzing the exact map towards the destination. At this part, we provide Gantt charts with the timeline and the resources we need to complete the project based on the needs explained.
The other two major decisions are such as calculating sitemap, wireframing, Layout Planning, UI/UX, choosing the fit technology stack are done at this stage.
Meanwhile, wireframe and mockup in the planning stage give the client a perfect outline of the web pages, a low fidelity frame without logo and Pictures. You can find many tools out in the market that gives ease of creating a wireframe. At this stage, all the planning is done with the client’s involvement so the client will come to an understanding of how the blueprint of the project is formed.
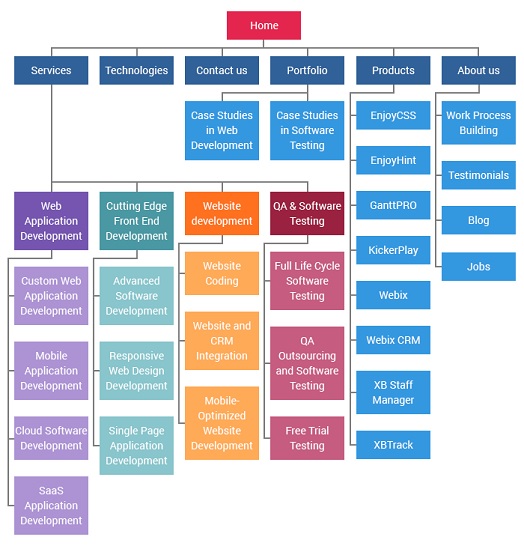
Here is the example of a sitemap how it looks like:

The sitemap has to describe the connection between the important areas of your website. This kind of representation can help to understand how usable the end project will be. It can make you understand the relationship between different pages of the client’s website. The main reason for creating the site map is to build a user-friendly website.
The created sitemap from Tihalt Technologies could have given an inner structure of the entire project looks like but doesn’t show you a user interface. At times before you start coding or even before your designing process, it is must get the client’s approval whether he is ok with a mockup. So that you can start you’re designing phase. If the wireframe is created, it can be a visual representation of a user interface that going to create. It only describes the elements, location kind of outer sketch of a drawing.
The most website development companies in Bangalore use any mockup to do this purpose but we use particular stack technologies and few other to create a mock-up. Selecting technology is also an important part. Estimated time for creating mock-up would be 1 week.
Step 3: Designing
In this designing stage, the customer’s website takes shape. Includes visual content, for example, images, photos, and videos are created at this designing phase. While working off the designing part it is must keep in mind, the customer and target audience.
The best designer’s work can be seen in the website layout that can be a graphic sketch or an actual graphic design. The prime function of the layout is to present the information structure, visualizing the content and demonstrating the base functionality. Most of the web developments company in Bangalore and their layout has colors, logos, pictures and gives the client a common understanding of the website.
After the completion of the layout, the client can review the layout and send his comment. If the customer is not satisfied or not sure about some perspective of your design, you have to change your design again according to his need and send him back. This will repeat until the client is satisfied with the design. Estimated time for designing part in Tihalt Technologies would be 1 week.
Step 4: Content and Organizing
In general, writing the content and compiling normally overlaps with the other stages of the website development lifecycle. Its importance cannot be underestimated, at this phase of writing content is necessary to add in mentioning the very essence that you’d like to interact with the audience by using your website. All website development company in Bangalore has this features of wringing content, this involves the developing catching headlines, Line editing, writing a new text, compiling the existing text, organizing it accordingly, etc. this takes time and effort. As the thumb rule, the content for the website has been ready to migrate to the site which the client undertakes to provide. It is always better to provide the contents of the website on or before coding. Estimated time would be 4 days.
Step 5: Coding
Finally, we came to the coding nitty-gritty of website development. In the coding phase, the client approves all the above steps and it transformed into a working model. The website development process includes two major stages which are frontend and backend.
Graphic elements mentioned in the previous stages are used to create the actual website. Normally in Tihalt, the homepage is created first and all the subpages are added as next, based on the web development hierarchy that was created before in the form of sitemap or wireframe. It is needed to check the server whether it can handle the installation and set-up everything smoothly by implementing Frameworks and CMS.
Every static web page that is designed during the mock-up and layout creation should be tested and special features like interactivity should be added.
Hereby we are about to see frontend and backend in a detailed manner.
Frontend Development:
Well, the name itself would give a short understanding. This is a general step that is followed by all the other web development company. As the name refers, this development takes place in the client-side app and that is seen by the users. Previous stage designs are converted into HTML pages with other features like animation and effects. If there are some other needs, We would add some sophisticated functionalities such as JavaScript framework/Libraries like React, Angular, Vue, etc. according to latest growth of mobile devices, it is equally important to develop a mobile app or mobile-friendly website development.
Backend Development:
As per the name refers, this development takes place in the server-side which is the soul of frontend and makes the user interface into a working web application. Backend developer creates the server-side applications, integrates logic, a database that works underhood.
Most website development company in Bangalore use CMS for site creation. Also can install CMS plugins in this phase if there’s any necessary. After developing a website, equally important to do SEO (Search Engine Optimization). This can help your site to attain higher rankings in search engine elements. At last the valid coding is pretty important for SEO. Estimated time would be 1 to 3 weeks.
Step 6: Testing, Review, and Launching
Here comes, after developing the web app, before deploying it into the server, it goes through several stages of the test. To find there is no bugs or issues in the coding which could cause final stage error. Tihalt has a quality team who performs tests like functionality, Usability, performance, compatibility test, etc. this make sure that the website is ready to launch, Testing also helps in identifying the paths to improve the website for the client in better ways. Once the green flag is shown from the quality assurance team for the web app, it is deployed in the server through File Transfer Protocol. We commonly use BeanStalk, Bitbucket, Github, and FileZilla.
You should run yet another after uploading all the files after you check and re-check and be sure that all your files have been installed correctly. Estimated time would be 2 weeks.
Step 7: Maintenance
What’s important to remember after deploying the coding, it is not important to hand over the website to the client. Should ensure that all the pages of the website working fine and everyone is satisfied with the product to deliver and on the other hand also be prepared to make a change in another case. Yet finished, there is several post-effective task need to be carried out by the website development company in Bangalore such, providing the customer with the source code and project documents. Feedback system will be added to the site it allows the client to detect the problems end-users face. There are few other things which equally important they are support and maintenance.
The highest priority task is to fix the problem as fast as you can. If negative, you might find one day the user moved to another website rather than putting up themselves with the inconvenience. Tihalt Technologies is good in keeping your website up to date and we use CMS, that will prevent you from bugs and decrease security risks in the future. Estimated time would be ongoing.
Conclusion:
However, you should always keep in mind that the website development doesn’t start straight away with the coding and end by launching it. Web development life cycle includes certain stages that have to follow to get a good result. For awesome result, it might take some time. Tihalt Technologies gives you a neat explanation about the steps that are followed and there is a lot of website development company in Bangalore catering services to the clients from various countries.
Projects will be agile and flexible enough to change the website according to the user’s feedback. Better keep in mind that there is nothing as a significant website development life cycle that would prevent you from unexpected errors or troubles. Finally, We give you confidence that everything flows with how it should be and have full control over the project.
Believing, this blog provided valuable information and you can easily develop your dream website with us.
More Tags: Web Design Company in Bangalore | Digital marketing company in Bangalore | best SEO agency in Bangalore | eCommerce website development company in Bangalore | Mobile application development company in Bangalore
